마이크로소프트 디자이너 리뷰 : 마소에서 만든 AI 디자인툴
아직은 초기단계의 프로그램 느낌

<출처: 마이크로소프트 디자이너, 작가 캡처>
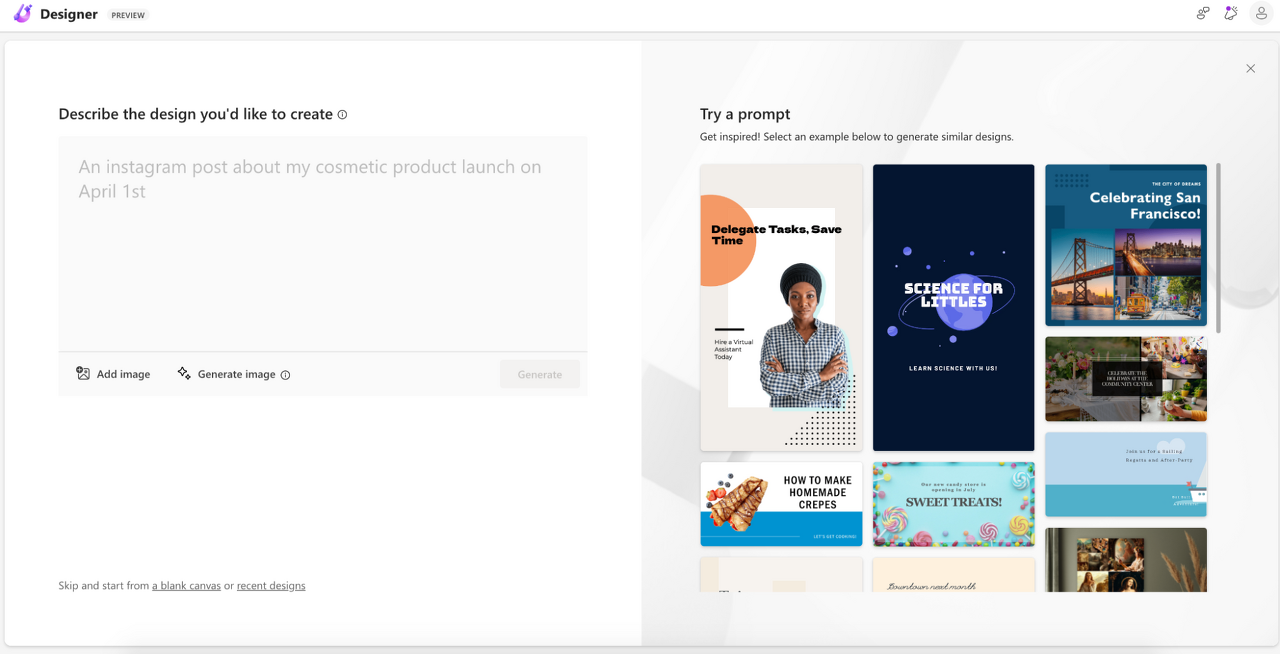
2022년 10월, 마이크로소프트는 ‘디자이너’라는 서비스를 공개했습니다. 서비스명부터 디자이너가 포함된 이 서비스는 프레젠테이션, 엽서, 포스터, 초대장 등 다양한 그래픽을 위한 디자인 생성해 주며, 국내에도 많은 사용자를 보유하고 있는 캔바(Canva)와 유사한 웹 앱입니다. 주목할 만한 점이 있다면 서비스가 모두 인공지능(AI)으로 구동된다는 점으로, 사용자가 만든 콘텐츠와 OpenAI의 텍스트/이미지 생성 AI인 ‘DALL-E 2’를 활용하여 디자인 작업이 가능합니다.
캔 바와 같은 디자인 툴의 발전으로 이제 누구나 쉽게 디자인 템플릿을 생성할 수 있는데요. 여기에 원하는 이미지를 텍스트(프롬프트) 기반으로 시작할 수 있다는 점이 ‘마이크로소프트 디자이너’의 가장 큰 특징입니다. 평소 이미지를 찾는데 많은 시간을 투자하거나, 여러 템플릿 중 원하는 디자인을 구체적으로 표현하기 어려웠던 분들에게 유용할 것입니다. 마이크로소프트 디자이너는 첫 공개 후 사용자 제한이 있었지만, 이제는 누구나 사용할 수 있습니다. 이번 글을 통해 자세히 살펴보겠습니다.
텍스트 한 줄로 시작하는 디자인 작업

<출처: 마이크로소프트 디자이너, 작가 캡처>
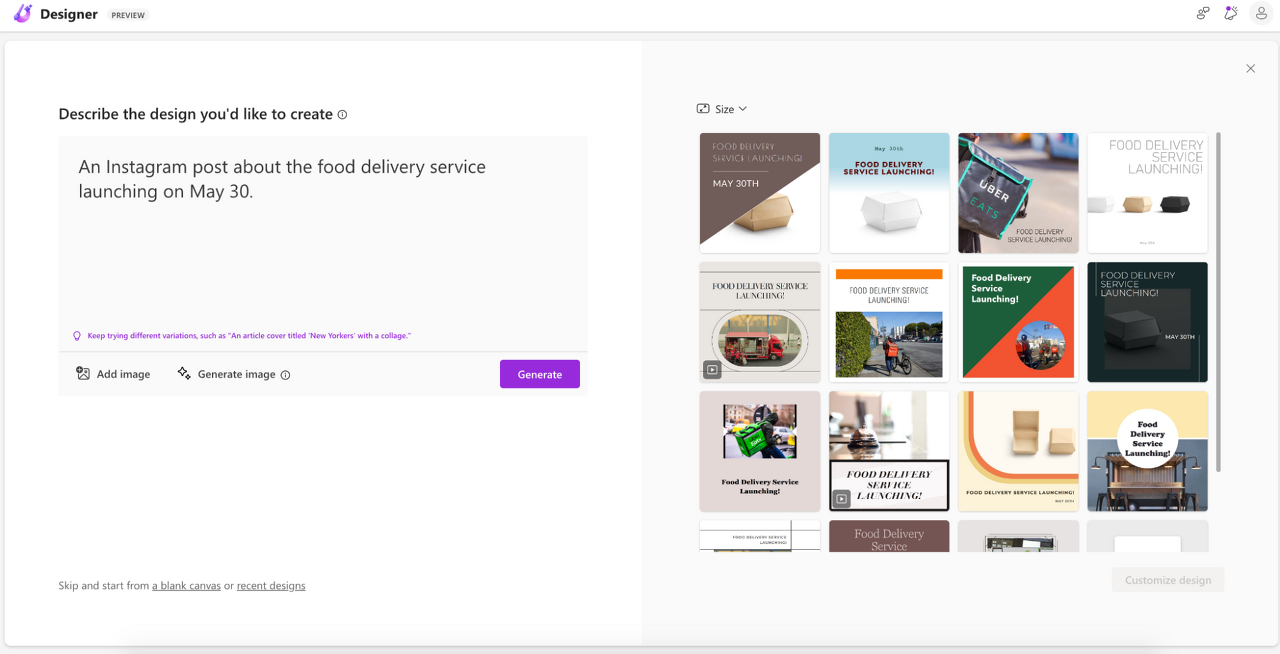
캔 바와 같은 디자인 툴은 어디에서 사용할지가 중요한 출발점이 됩니다. 예를 들어, 인스타그램 포스트, 핀터레스트 핀 등 업로드되는 공간의 사이즈에 맞춰 템플릿을 제공하기 때문입니다. 하지만 마이크로소프트 디자이너는 원하는 디자인을 텍스트로 표현해 시작할 수 있습니다. 저는 먼저 5월 30일에 론칭하는 음식 배달 서비스를 위한 인스타그램 포스트라는 내용을 입력했습니다. 입력 후 ‘생성’ 버튼을 클릭해 화면을 벗어나지 않고, 바로 오른쪽으로 이미지로 변환된 결과를 확인할 수 있었습니다.
앞서 설명한 것처럼 마이크로소프트 디자이너는 텍스트를 이미지로 변환하는 AI를 활용합니다. 따라서 프롬프트 입력 시 다양한 템플릿에 맞는 결과를 확인할 수 있고, 그 결과에 이미지 역시 포함됩니다. 만약 원하는 이미지가 있다면 프롬프트 입력창 하단 ‘이미지 추가’ 버튼을 선택해, 동일한 이미지가 포함된 디자인 결과물을 확인하는 것도 가능합니다. 템플릿을 선택한 다음 이미지를 추가하는 것보다 훨씬 빠르게 다양한 결과를 확인할 수 있습니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
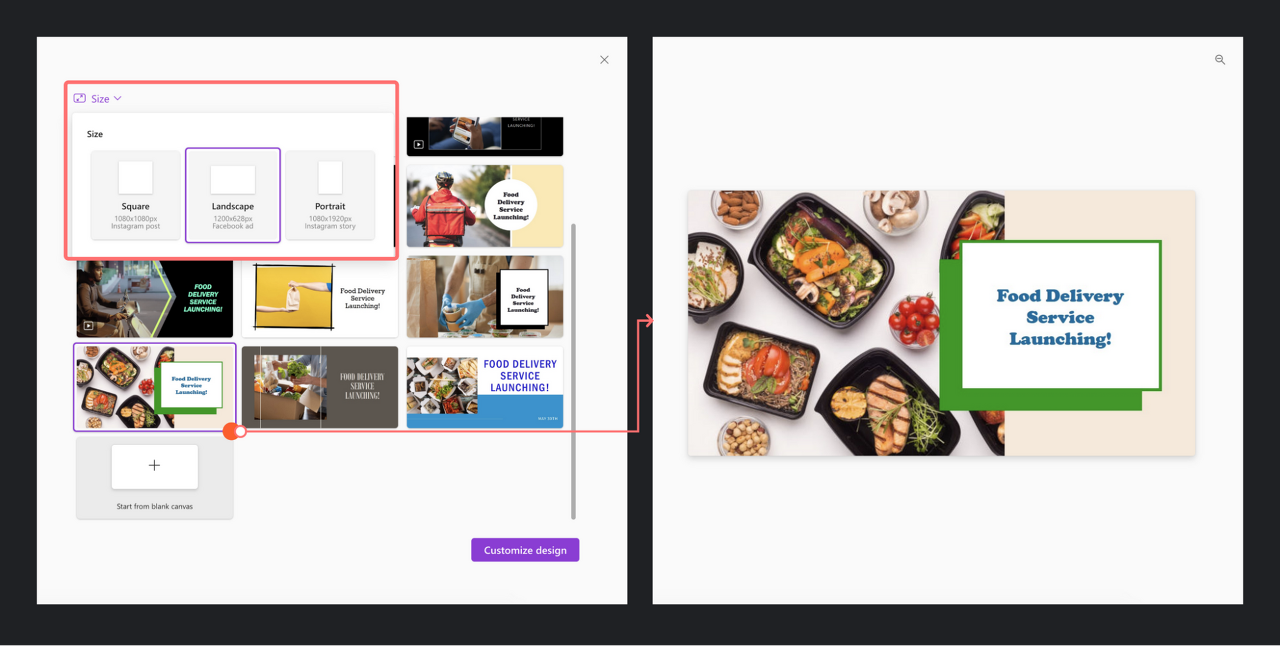
생성된 디자인은 크게 3가지 사이즈로 확인하거나 새롭게 생성할 수 있습니다. 정방형, 가로형, 세로형이 포함되며 프롬프트를 통해 비율에 대한 정의를 내릴 수도 있고, 제공된 디자인을 원하는 사이즈로 바꿔 편집하는 것도 가능합니다. 위 이미지는 정방형으로 제공된 디자인을 가로형으로 변경한 뒤, 하나의 디자인을 선택해 자세히 살펴본 모습입니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
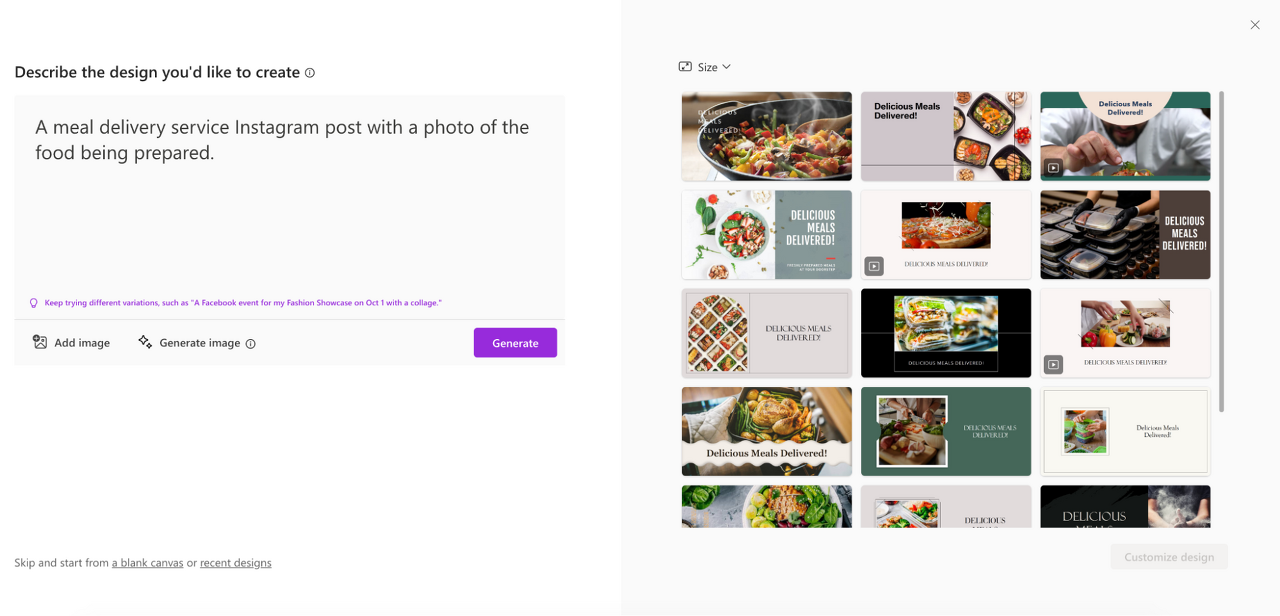
이렇듯 텍스트를 활용한 디자인 작업이 주는 장점은 손쉬운 편집이 가능하다는 점입니다. 보통은 몇 번의 클릭을 거쳐 이미지, 텍스트 등의 상세 편집을 진행하거나, 스타일을 맞추기 위해 적지 않은 시간을 투자해야 하는데요. 마이크로소프트 디자이너에서는 키워드를 변경하거나 문장을 조금 손보는 것으로 여러 디자인을 바로 확인할 수 있기 때문입니다. 처음에는 ‘배달 서비스’라고만 입력해 결과를 확인했는데, 이후에 ‘음식을 준비 중인’이라는 내용을 추가했더니, 이미지가 관련 내용으로 변경된 것을 볼 수 있습니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
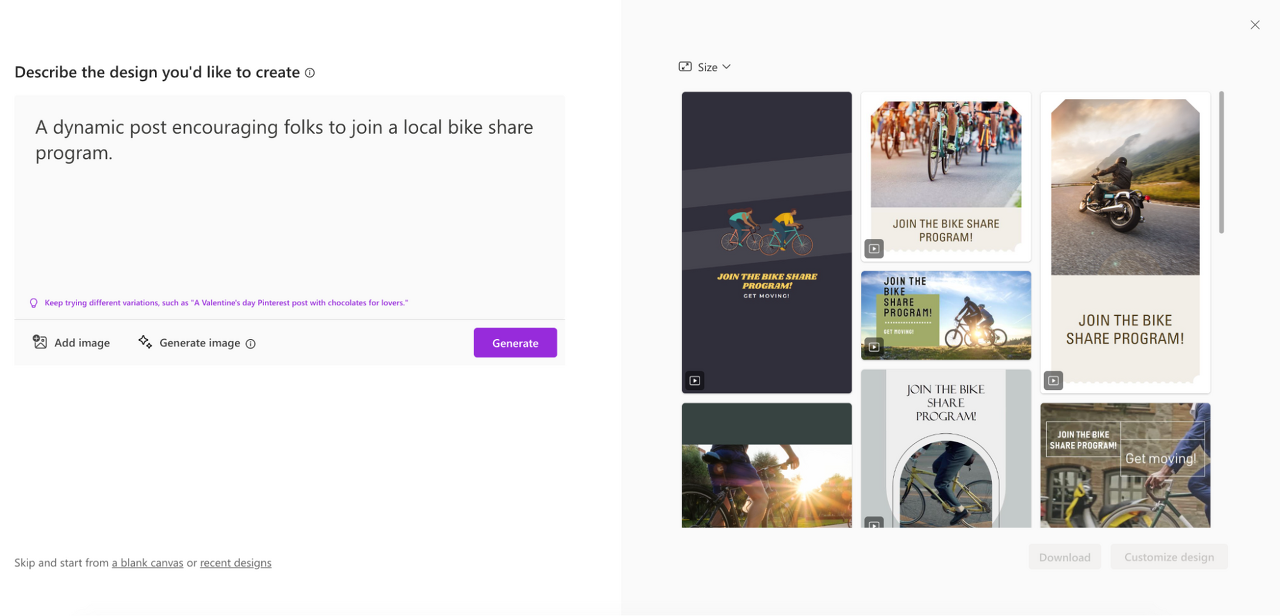
이번에는 자전거 공유 프로그램 참여를 유도하는 포스트 제작을 입력해 봤습니다. 이렇게 텍스트 한 줄로도 다양한 디자인 결과를 확인할 수 있고, 이미지뿐만 아니라 짧은 포맷의 영상도 활용할 수 있어 활용도가 높습니다. 특히 영상은 이미지에 비해 스톡 형태의 콘텐츠를 찾기 어려운 경우가 많아, 더 유용하게 느껴집니다.
다양한 편집 도구를 활용한 추가 작업

<출처: 마이크로소프트 디자이너, 작가 캡처>
텍스트를 통해 이미지와 영상이 삽입된 디자인 결과를 확인했으니, 이번엔 상세 편집을 진행할 차례입니다. 도구에 따라 학습이 필요한 경우도 있지만, 캔바 등의 디자인 툴을 사용해 본 적 있는 분들이라면 어렵지 않게 편집할 수 있습니다. 기본적으로 제공되는 편집 도구는 왼쪽에, 텍스트로 완성한 디자인은 가운데, 앞서 입력한 텍스트에 따른 추가 디자인은 오른쪽에 위치하고 있습니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
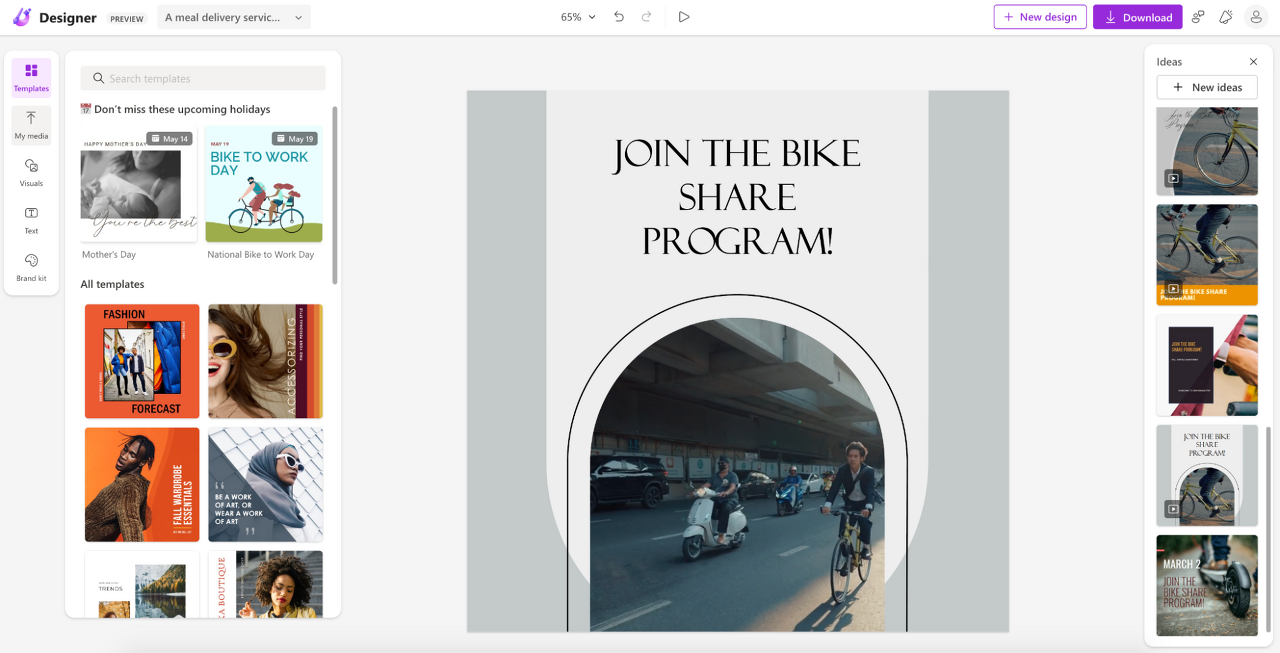
텍스트를 통해 어느 정도 디자인이 완성했더라도, ‘템플릿’ 도구를 통해 좀 더 다양한 템플릿에 맞춰 편집할 수 있는데요. 이미 완성된 디자인의 모습을 그대로 가져와, 현재 문구가 어떻게 적용되는지 확인할 수 있습니다. 다만 템플릿을 활용하는 경우, 기존 이미지나 영상에는 적용되지 않습니다. 그래도 되돌리기 등의 도구를 제공하고 있으니, 더 나은 템플릿이 있는지 클릭 한 번으로 빠르게 확인할 수 있습니다. 또한 템플릿은 키워드 검색이 가능해서 프롬프트로 생성한 콘셉트와 유사한 디자인을 찾을 때 유용합니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
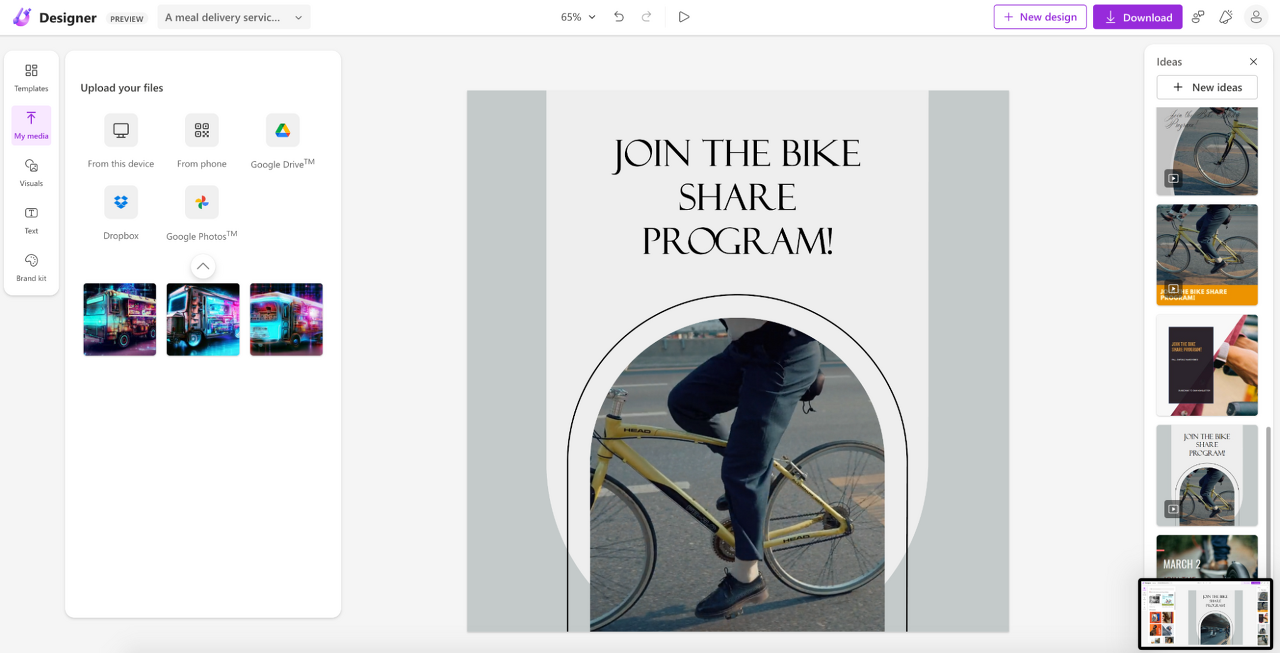
또한 개인이 갖고 있는 미디어 파일(영상, 이미지 등)을 업로드해 작업을 이어갈 수 있습니다. 스마트폰, 노트북 등 디바이스를 기본으로 구글 드라이브, 구글 포토, 드롭박스와 연동해 이미지나 영상을 가져오는 기능도 지원합니다. 프롬프트를 통해 제작된 이미지나 영상의 결과가 아쉬울 때, 갖고 있는 자료를 추가할 수 있는 것이죠. 꼭 프롬프트를 사용하지 않더라도, 디자인 작업이 가능합니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
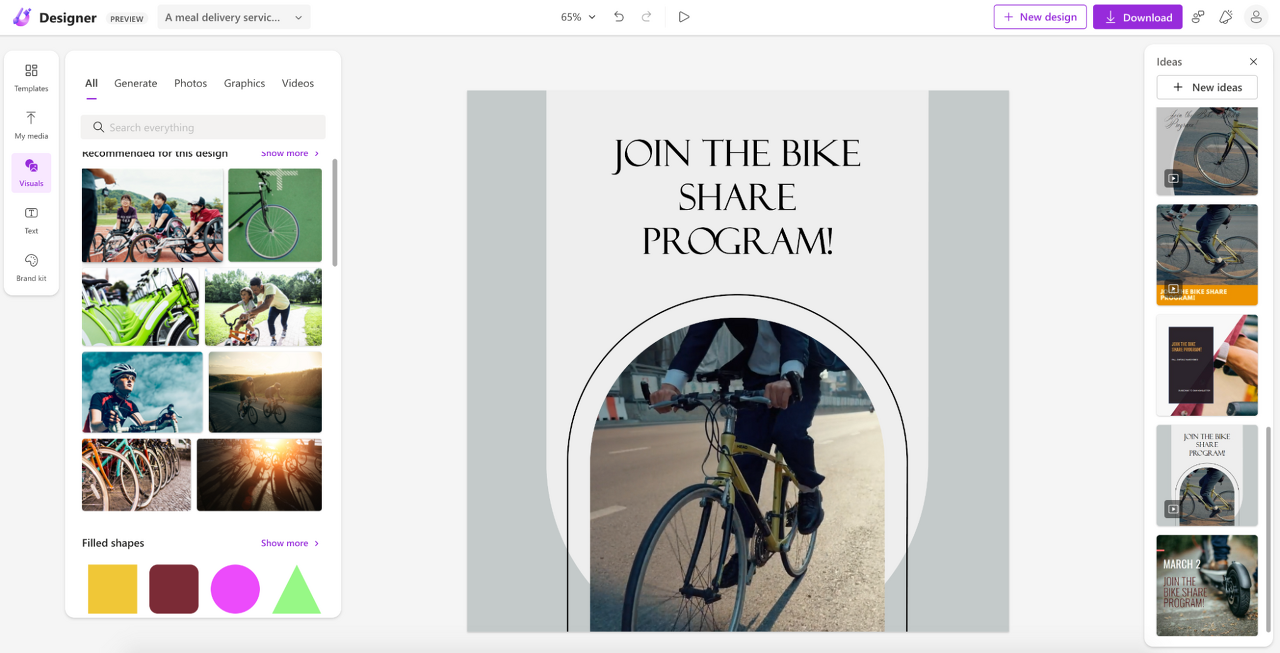
마이크로소프트 디자인에서 특히 제 마음에 들었던 기능은 ‘비주얼 도구’인데요. 그래픽, 영상, 이미지 등을 검색해 활용할 수 있도록 도와줍니다. 중요한 건 앞서 입력한 프롬프트와 관련된 비주얼을 추천해 제공한다는 점입니다. 예시로 자전거 공유 프로그램에 대한 프롬프트를 입력한 뒤 하나의 디자인을 선택했는데, 이 경우 대부분 자전거와 관련된 리스트를 추천한 것을 알 수 있습니다. 이는 마이크로소프트 디자이너에서 인공지능을 모든 편집 과정에서 활용할 수 있도록 설계했기 때문입니다. 덕분에 이미지를 변경하는 과정에서도 유사한 맥락의 내용만 확인할 수 있어 작업 속도를 높일 수 있습니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
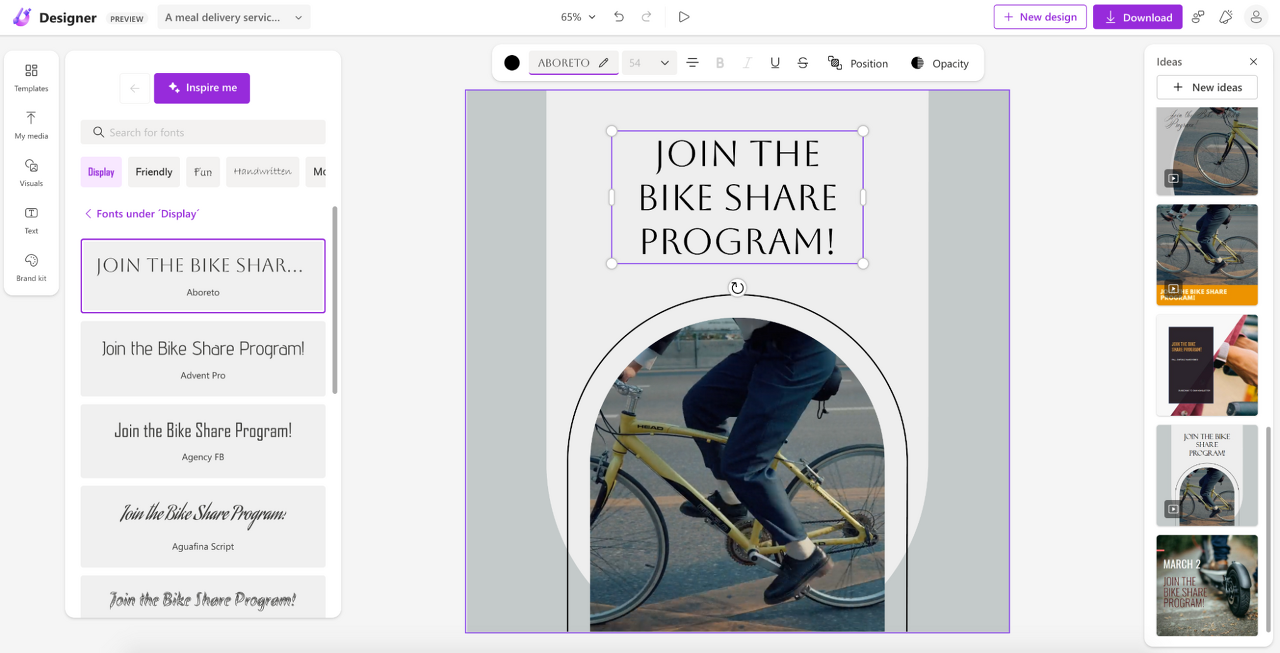
텍스트 편집 도구 역시 자주 사용하게 되는 기능 중 하나인데요. 디자인 결과에 포함된 텍스트를 클릭하면 바로 편집 모드로 바뀌고, 어울리는 폰트나 스타일을 추천받아 적용할 수 있습니다. 제안하는 폰트나 스타일 리스트에서 하나를 선택하지 않아도, ‘inspire me’ 버튼을 클릭하면 디자인에 어울리는 폰트를 랜덤으로 적용할 수 있습니다. 어떤 폰트를, 어떤 상황에서 활용해야 할지 모를 때, 사용할 수 있는 기능입니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
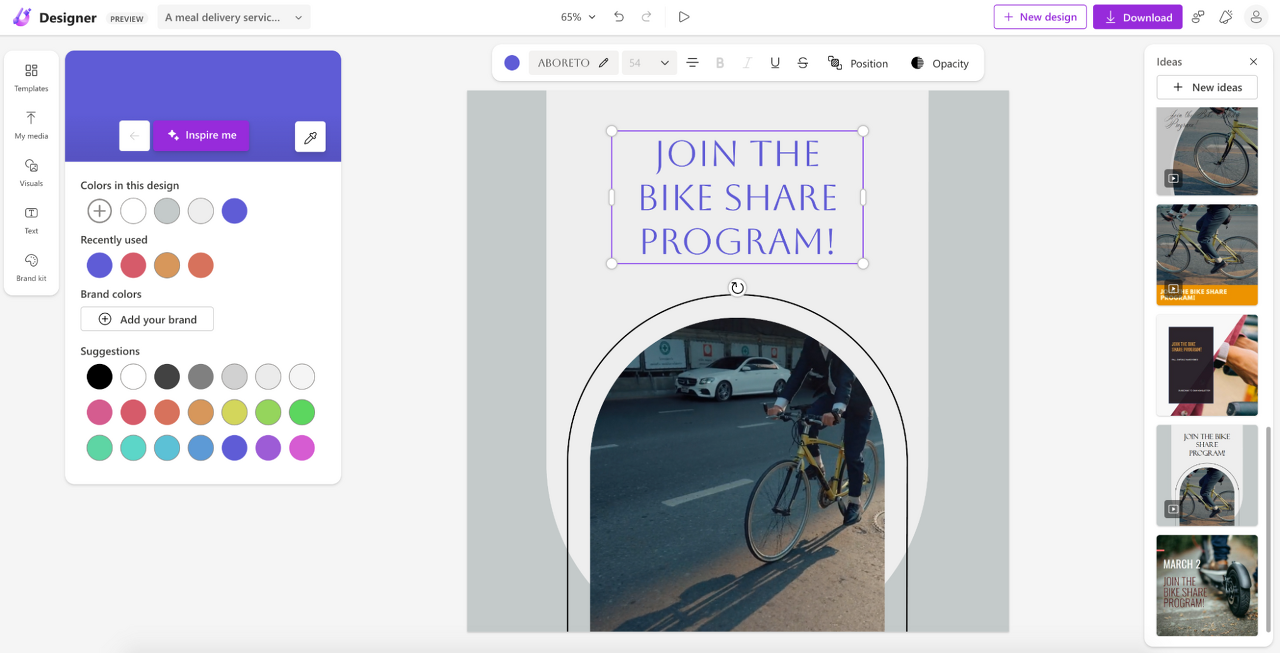
또한 추천받은 폰트와 스타일을 적용한 컬러를 손쉽게 변경할 수 있습니다. 폰트뿐만 아니라 적용된 배경 컬러 등을 바꿀 수 있으며, 이 과정에서도 적합한 색을 알아서 적용해 주는 ‘inspire me’ 버튼을 활용할 수 있습니다. 브랜드 컬러를 미리 저장해 두면 편집 과정에서 브랜드 컬러만 따로 확인한 뒤 적용하는 것도 가능합니다.
한 번은 꼭 써봐야 하는 이유

<출처: 마이크로소프트 디자이너, 작가 캡처>
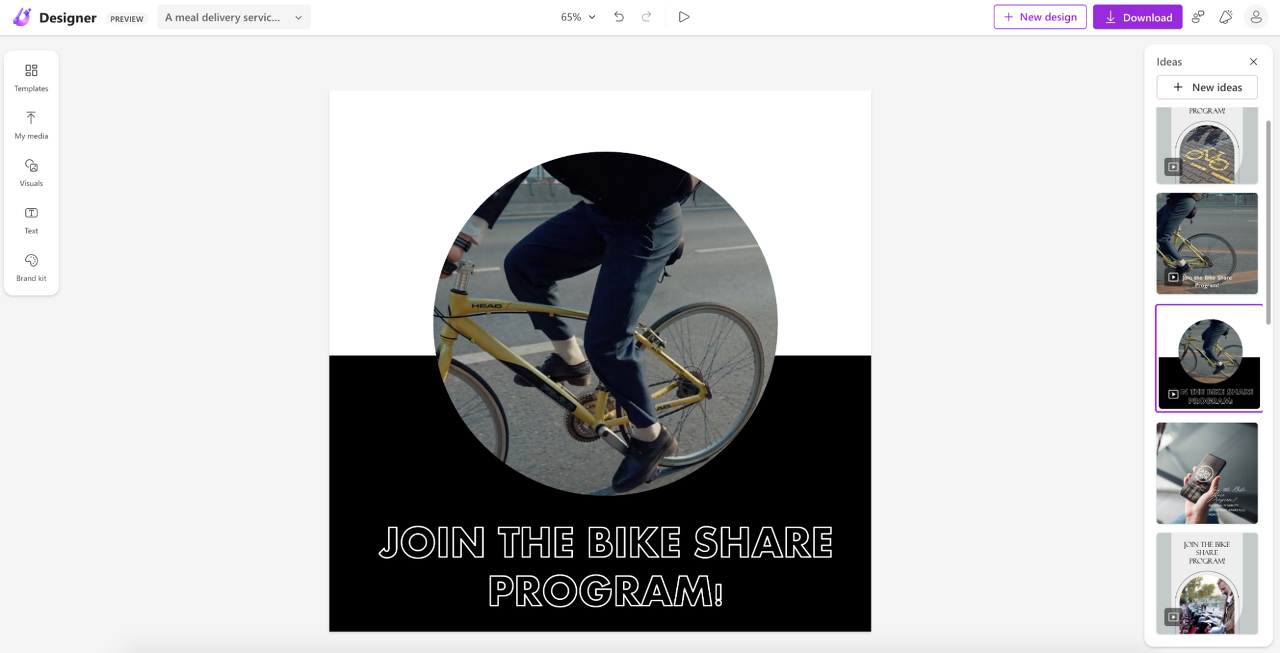
우선 텍스트를 입력해 디자인 작업을 할 수 있다는 건, 우리에게 많은 시간과 노력을 아껴주는 역할을 합니다. 보통의 디자인 작업이 어렵게 느껴지는 이유는 생각한 것을 구체화하는데 많은 노력을 기울여야 하기 때문인데요. 마이크로소프트 디자이너는 처음 입력한 텍스트에 따라 어느 정도 수준까지 정리된 디자인 결과를 보고, 편집 과정에서도 최초 입력한 내용에 맞는 결과를 계속 확인할 수 있습니다. 정해진 범위와 기준을 벗어나지 않도록 도와준다는 점에서도 유용합니다. 디자인 작업 시 동일한 상황에 대한 여러 시안을 만들기엔 우리의 시간이 많지 않다는 점에서 보면 더욱 그렇습니다.

<출처: 마이크로소프트 디자이너, 작가 캡처>
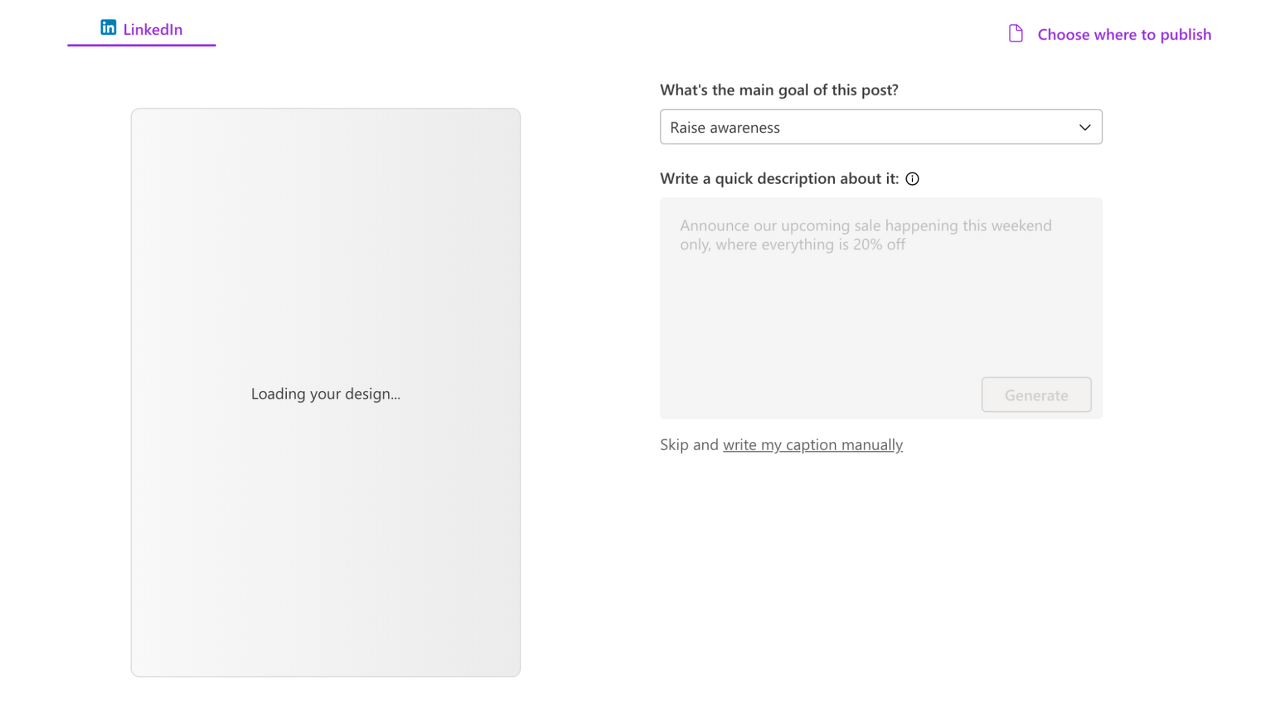
마지막으로 링크드인과 페이스북(인스타그램) 계정을 연동하면, 디자인 결과물을 바로 업로드할 수 있는데요. 이때 적합한 문구와 해시태그 등을 함께 생성해 준다는 점도 눈에 띕니다. 시각적으로는 그래픽이 가장 중요하지만, 이를 설명하고 보완하는 텍스트 역시 매번 많은 고민이 필요한데요. 마이크로소프트 디자이너는 이 과정까지 고려하기 때문입니다. 만약 홀로 여러 채널을 운영하고, 상황에 따라 여러 문구를 활용해야 하는 상황이라면 사용해 보시길 추천합니다.
함께 읽어보면 좋을 글
갤럭시 자가 수리 프로그램을 도입한다
이제 폰은 스스로 고쳐~ 정밀한 디지털 제품들은 편리하지만 이들을 고치는 데에는 어려움이 있었습니다. 특히 스마트폰처럼 작은 제품은 더욱 힘들죠. 그렇기에 소비자들은 고장 난 전자제품
remembertitan-it.tistory.com
윈도우 11 AI인공지능 비서, 코파일럿 공개
대 AI의 시대, 마이크로소프트 참전 마이크로소프트가 개발자를 위한 차세대 인공지능(AI) 기반 도구를 대거 선보였다. 윈도 11에 AI 비서를 탑재하는 등 다양한 ‘코파일럿(Copilot)’ 기능을 통해
remembertitan-it.tistory.com
윈도우 11 업그레이드를 비추하는 이유
다시 보니 윈도 10이 효자네 필자는 일할 때 불만이 거의 없다. 하지만 솔직히 고백하자면, 마음에 들지 않는 부분이 있다. 윈도 11이 그중 하나다. 윈도우 11이 형편없는 운영체제는 아니다. 이 (
remembertitan-it.tistory.com
윈도우 11 태블릿이 아이패드보다 나은 5가지
윈도 태블릿이 아이패드보다 좋은 점이 있다 윈도는 탄생 이후 지금까지 키보드와 마우스 입력에 중점을 둔 운영체제였다. 윈도 10(그리고 좀 더 과거로 거슬러 올라가면 윈도 8)에 전용 태블릿
remembertitan-it.tistory.com